Matplotlib 3.3.0 (2020 年 7 月 16 日) 中的新功能#
有关自上次修订以来的所有问题和拉取请求列表,请参阅 3.10.3 (2025年5月8日) 的 GitHub 统计数据。
图和坐标轴的创建/管理#
用于从文本或嵌套列表构建语义坐标轴布局的临时 API#
Figure 类有一个临时方法,可根据嵌套列表输入或 ASCII 艺术生成复杂的命名 axes.Axes 网格
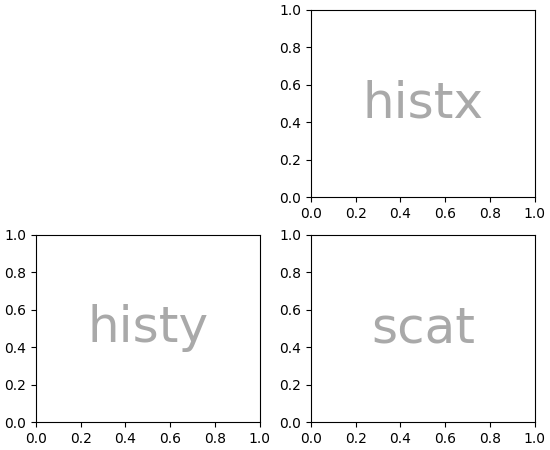
axd = plt.figure(constrained_layout=True).subplot_mosaic(
[['.', 'histx'],
['histy', 'scat']]
)
for k, ax in axd.items():
ax.text(0.5, 0.5, k,
ha='center', va='center', fontsize=36,
color='darkgrey')

或作为字符串(带有单字符坐标轴标签)
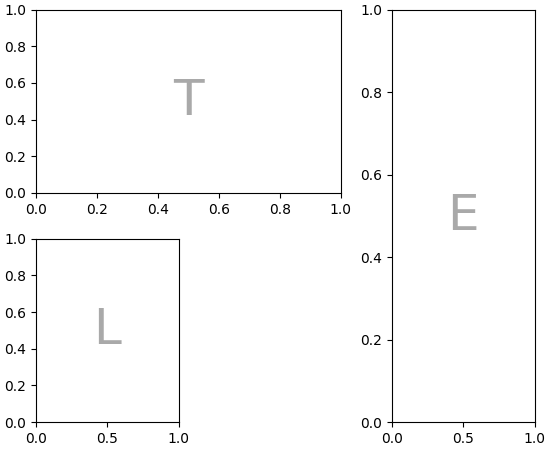
axd = plt.figure(constrained_layout=True).subplot_mosaic(
"""
TTE
L.E
""")
for k, ax in axd.items():
ax.text(0.5, 0.5, k,
ha='center', va='center', fontsize=36,
color='darkgrey')

更多详细信息和示例请参阅 复杂和语义图组合 (subplot_mosaic)。
GridSpec.subplots()#
GridSpec 类新增了 subplots 方法,因此可以写成
fig.add_gridspec(2, 2, height_ratios=[3, 1]).subplots()
作为以下代码的替代方案:
fig.subplots(2, 2, gridspec_kw={"height_ratios": [3, 1]})
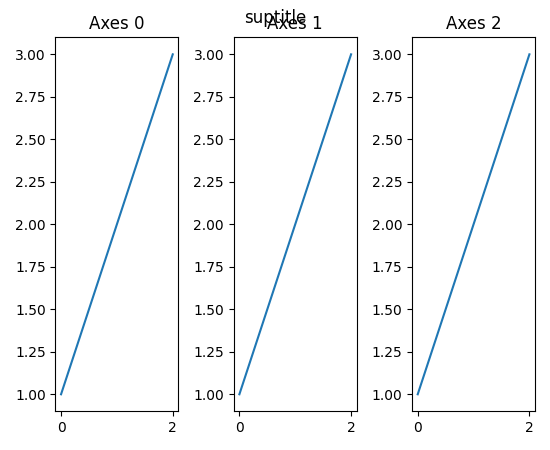
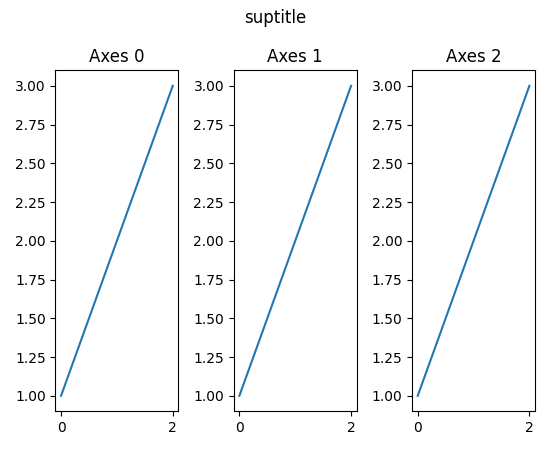
tight_layout 现在支持 suptitle#
以前的版本不考虑 Figure.suptitle,因此在调用 tight_layout 后可能会与其他 artist 重叠

从现在开始,suptitle 将被考虑

设置坐标轴框纵横比#
现在可以通过 set_box_aspect 直接设置坐标轴框的纵横比。框的纵横比是坐标轴高度与坐标轴宽度在物理单位中的比率,独立于数据限制。这对于例如生成一个正方形图(独立于其包含的数据),或者在固定(数据)纵横比的图像图旁边显示具有相同坐标轴尺寸的非图像图非常有用。
有关用例,请查看 坐标轴框纵横比 示例。
颜色和色图#
Turbo 色图#
Turbo 是一种改进的用于可视化的彩虹色图,由 Google AI 团队为计算机视觉和机器学习创建。其目的是显示深度和视差数据。更多详细信息请参阅 Google AI 博客。

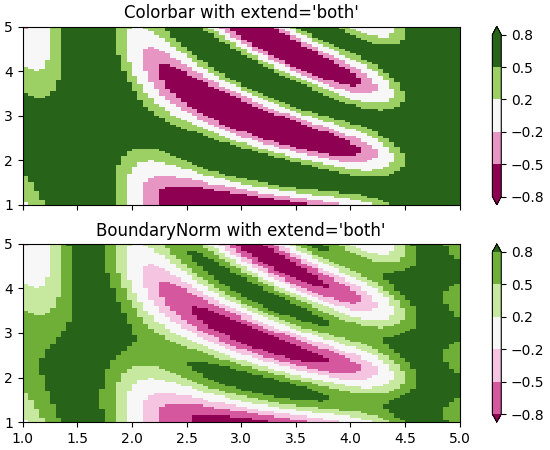
colors.BoundaryNorm 支持 extend 关键字参数#
BoundaryNorm 现在有一个 extend 关键字参数,类似于 contourf 中的 extend。当设置为 'both'、'min' 或 'max' 时,它将相应的超出范围值映射到 Colormap 查找表索引的适当末端附近,以便超出范围值的颜色与范围内的相邻颜色相邻但不同。颜色条继承了来自规范的 extend 参数,例如,当 extend='both' 时,颜色条将具有用于超出范围值的三角形扩展,其颜色与相邻的范围内颜色不同。

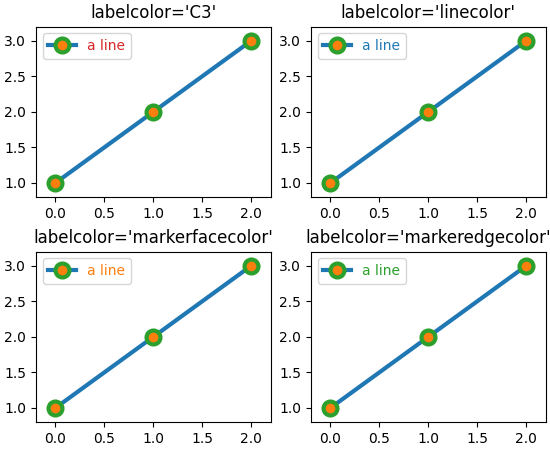
图例标签的文本颜色#
现在可以通过将 labelcolor 参数传递给 legend 来设置图例标签的文本颜色。labelcolor 关键字可以是
单个颜色(字符串或 RGBA 元组),用于调整所有标签的文本颜色。
一个列表或元组,允许单独设置每个标签的文本颜色。
linecolor,将每个标签的文本颜色设置为与相应线条颜色匹配。markerfacecolor,将每个标签的文本颜色设置为与相应标记面颜色匹配。markeredgecolor,将每个标签的文本颜色设置为与相应标记边缘颜色匹配。

Pcolor 和 Pcolormesh 现在接受 shading='nearest' 和 'auto'#
以前 axes.Axes.pcolor 和 axes.Axes.pcolormesh 处理 x 和 y 具有与 C 相同(各自)大小的情况时,会丢弃 C 的最后一行和列,并且 x 和 y 被视为 C 中剩余行和列的边缘。然而,许多用户希望 x 和 y 位于 C 的行和列的中心。
为了适应这一点,shading='nearest' 和 shading='auto' 是 shading 关键字参数允许的新字符串。'nearest' 会在 x 和 y 与 C 具有相同维度时将颜色居中于 x 和 y(否则将抛出错误)。shading='auto' 将根据 X、Y、C 的大小选择 'flat' 或 'nearest'。
如果 shading='flat',则 X 和 Y 的维度应比 C 大一。如果 X 和 Y 的维度与 C 相同,则使用以前的行为,丢弃 C 的最后一行和列,并发出 DeprecationWarning。
用户也可以通过 rcParams["pcolor.shading"] (默认值: 'auto') 在其 .matplotlibrc 文件中或通过 rcParams 来指定此设置。
有关示例,请参阅 pcolormesh。
标题、刻度和标签#
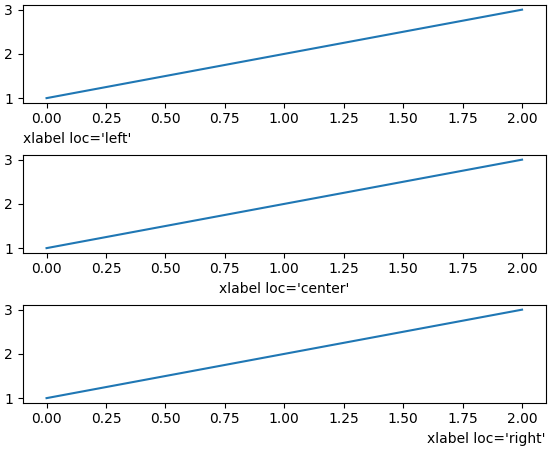
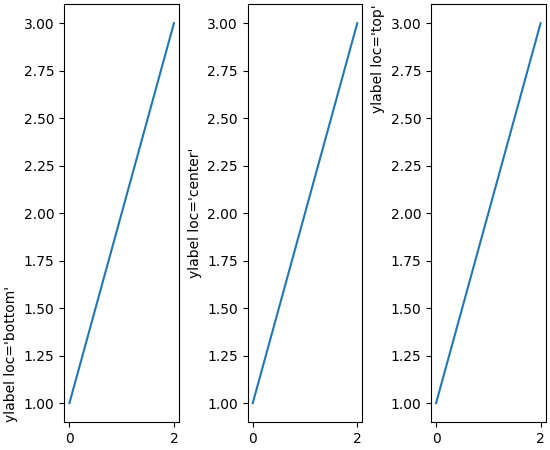
将标签与坐标轴边缘对齐#
set_xlabel、set_ylabel 和 ColorbarBase.set_label 支持参数 loc 以简化定位。对于 xlabel,支持的值有 'left'、'center' 或 'right'。对于 ylabel,支持的值有 'bottom'、'center' 或 'top'。
默认值由 rcParams["xaxis.labellocation"] (默认值: 'center') 和 rcParams["yaxis.labellocation"] (默认值: 'center') 控制;颜色条标签根据其方向采用 rcParam。
(源代码)


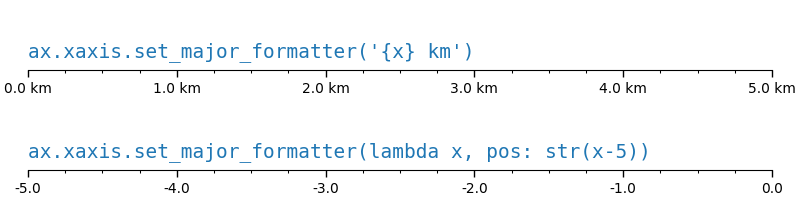
允许使用字符串或函数输入设置刻度格式器#
set_major_formatter 和 set_minor_formatter 现在除了接受 Formatter 实例外,还接受 str 或函数输入。对于 str,会自动生成并使用 StrMethodFormatter。对于函数,会自动生成并使用 FuncFormatter。换句话说,
ax.xaxis.set_major_formatter('{x} km')
ax.xaxis.set_minor_formatter(lambda x, pos: str(x-5))
是以下代码的快捷方式:
import matplotlib.ticker as mticker
ax.xaxis.set_major_formatter(mticker.StrMethodFormatter('{x} km'))
ax.xaxis.set_minor_formatter(
mticker.FuncFormatter(lambda x, pos: str(x-5))

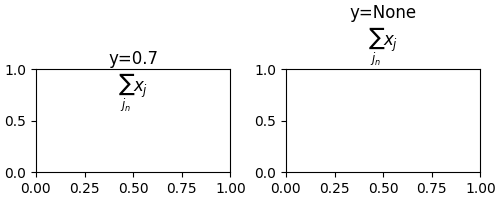
Axes.set_title 获得一个 y 关键字参数来控制自动定位#
set_title 尝试自动定位标题以避免与顶部 x 轴上的任何装饰器重叠。这并非总是理想的,因此现在 y 是 set_title 的一个显式关键字参数。它默认为 None,这意味着使用自动定位。如果提供了值(例如 3.0 版本之前的默认值是 y=1.0),则自动定位被关闭。这也可以通过新的 rcParameter rcParams["axes.titley"] (默认值: None) 进行设置。

使用 axis.tick_top() 时,偏移文本现在设置在顶部#
解决了即使刻度在顶部,幂指示器(例如,1e4)仍停留在底部的问题。
设置等高线标签的 zorder#
clabel 现在接受 zorder 关键字参数,这使得设置等高线标签的 zorder 更容易。如果未指定,clabels 的默认 zorder 始终为 3(即 Text 的默认 zorder),而不管传递给 contour / contourf 的 zorder。clabels 的新默认 zorder 已更改为 (2 + 传递给 contour 或 contourf 的 zorder)。
其他变更#
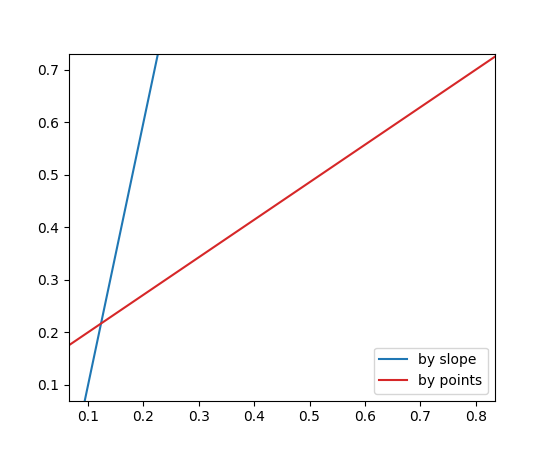
新增 Axes.axline 方法#
新增了一个 axline 方法,用于绘制通过两个点的无限长直线。
fig, ax = plt.subplots()
ax.axline((.1, .1), slope=5, color='C0', label='by slope')
ax.axline((.1, .2), (.8, .7), color='C3', label='by points')
ax.legend()

imshow 现在将深度为 1 的 3D 数组强制转换为 2D#
从该版本开始,尺寸为 MxNx1 的数组将被强制转换为 MxN 进行显示。这意味着像 plt.imshow(np.random.rand(3, 3, 1)) 这样的命令将不再返回图像形状无效的错误消息。
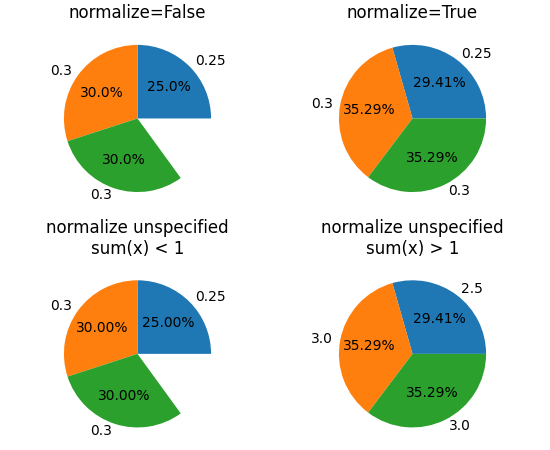
更好地控制 Axes.pie 归一化#
以前,如果 sum(x) > 1,Axes.pie 会对其输入 x 进行归一化,但如果总和小于 1,则不执行任何操作。这可能会造成混淆,因此添加了一个显式关键字参数 normalize。默认情况下,旧行为得以保留。
通过传递 normalize,可以明确控制是否进行任何缩放,或者是否应该创建部分饼图。如果禁用归一化,并且 sum(x) > 1,则会引发错误。

日期使用现代纪元#
Matplotlib 使用 dates.date2num (通过 matplotlib.units) 将日期转换为自某个纪元以来的天数。以前,使用的是 0000-12-31T00:00:00 纪元,这样 0001-01-01 就被转换为 1.0。如此遥远的过去纪元意味着现代日期无法保留微秒精度,因为 2000 年乘以 64 位浮点数的 2^(-52) 分辨率会得到 14 微秒。
在此版本中,我们将默认纪元更改为更合理的 UNIX 默认值 1970-01-01T00:00:00,对于现代日期,其分辨率为 0.35 微秒。(更精细的分辨率是不可能的,因为我们依赖 datetime.datetime 进行日期定位)。可以通过 get_epoch 访问纪元,并且有一个新的 rcParams["date.epoch"] (默认值: '1970-01-01T00:00:00') rcParam。用户也可以调用 set_epoch,但必须在任何日期转换或绘图使用之前设置。
如果您的数据以旧纪元的序数浮点数形式存储,您可以使用以下公式将其转换为新序数:
new_ordinal = old_ordinal + mdates.date2num(np.datetime64('0000-12-31'))
线条现在接受 MarkerStyle 实例作为输入#
类似于 scatter,plot 和 Line2D 现在接受 MarkerStyle 实例作为 marker 参数的输入
plt.plot(..., marker=matplotlib.markers.MarkerStyle("D"))
字体#
通过绝对路径选择字体的简单语法#
现在可以通过将绝对 pathlib.Path 传递给 Text 的 font 关键字参数来选择字体。
改进的字体粗细检测#
Matplotlib 现在能更好地从字体元数据中确定字体的粗细,从而更准确地区分同一字体系列中的字体。
rcParams 改进#
matplotlib.rc_context 可用作装饰器#
matplotlib.rc_context 现在可用作装饰器(技术上,它现在实现为 contextlib.contextmanager),例如:
@rc_context({"lines.linewidth": 2})
def some_function(...):
...
用于控制默认“提升窗口”行为的 rcParams#
新的配置选项 rcParams["figure.raise_window"] (默认值: True) 允许禁用在调用 show 或 pause 时提升绘图窗口。目前不支持 MacOSX 后端。
将通用 mathtext.fallback 添加到 rcParams#
新增 rcParams["mathtext.fallback"] (默认值: 'cm') rcParam。可取值为 "cm"、"stix"、"stixsans" 或 "none"(禁用回退)。rcParams mathtext.fallback_to_cm 已弃用,但如果使用,将覆盖新的回退设置。
将 contour.linewidth 添加到 rcParams#
新的配置选项 rcParams["contour.linewidth"] (默认值: None) 允许以浮点数形式控制等高线的默认线宽。当设置为 None 时,线宽将回退到 rcParams["lines.linewidth"] (默认值: 1.5)。配置值通常会被传递给 contour 的 linewidths 参数覆盖,前提是它不设置为 None。
3D 坐标轴改进#
Axes3D 不再扭曲 3D 图以匹配 2D 纵横比#
以前使用 Axes3D 制作的绘图会被拉伸以适应方形边界框。由于这种拉伸是在从 3D 到 2D 投影之后进行的,如果使用非方形边界框,会导致图像失真。自 3.3 版本起,这种情况不再发生。
目前,数据空间中设置纵横比(通过 set_aspect)的模式不支持 Axes3D,但将来可能会支持。如果您想模拟数据空间中相等的纵横比,请将数据限制的比率设置为与 get_box_aspect 的值匹配。要控制这些比率,请使用 set_box_aspect 方法,它接受以 X:Y:Z 三元组表示的比率。默认纵横比为 4:4:3。
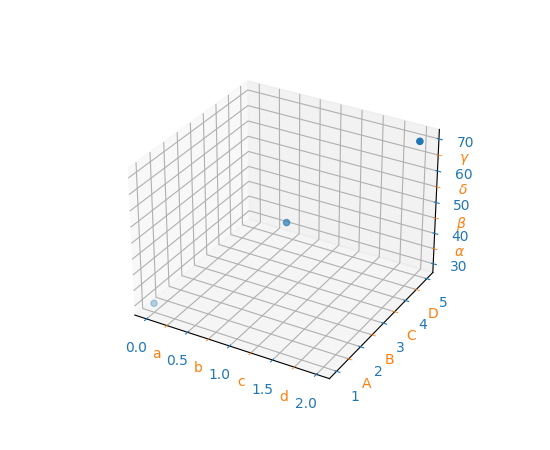
3D 坐标轴现在支持次要刻度#
ax = plt.figure().add_subplot(projection='3d')
ax.scatter([0, 1, 2], [1, 3, 5], [30, 50, 70])
ax.set_xticks([0.25, 0.75, 1.25, 1.75], minor=True)
ax.set_xticklabels(['a', 'b', 'c', 'd'], minor=True)
ax.set_yticks([1.5, 2.5, 3.5, 4.5], minor=True)
ax.set_yticklabels(['A', 'B', 'C', 'D'], minor=True)
ax.set_zticks([35, 45, 55, 65], minor=True)
ax.set_zticklabels([r'$\alpha$', r'$\beta$', r'$\delta$', r'$\gamma$'],
minor=True)
ax.tick_params(which='major', color='C0', labelcolor='C0', width=5)
ax.tick_params(which='minor', color='C1', labelcolor='C1', width=3)

交互工具改进#
不同后端之间更一致的工具栏行为#
工具栏功能现在在不同后端之间更加一致。历史按钮在没有更多可操作方向时会自动禁用。平移和缩放按钮在使用时会被标记为活动状态。
在 NbAgg 和 WebAgg 中,工具栏按钮现在像其他后端一样进行分组。WebAgg 工具栏现在使用与其他后端相同的图标。
工具栏图标现在为深色主题设计样式#
在深色主题下,工具栏图标现在将反色显示。使用 GTK3Agg 后端时,工具栏图标现在是符号化的,并且前景和背景颜色将遵循主题。工具提示也应该正常工作。
光标文本现在使用与指向精度相匹配的有效位数#
以前,光标文本显示的 x/y 位置通常包含比鼠标指向精度(通常为一个像素)多得多的有效数字。现在线性比例尺已修复此问题。
GTK / Qt 缩放矩形现在为黑白色#
这使得它即使在深色背景下也可见。
事件处理程序简化#
backend_bases.key_press_handler 和 backend_bases.button_press_handler 事件处理程序现在可以直接与画布连接,通过 canvas.mpl_connect("key_press_event", key_press_handler) 和 canvas.mpl_connect("button_press_event", button_press_handler),而无需编写包装函数来填充(现在是可选的)canvas 和 toolbar 参数。
计算路径大小的函数#
在 BezierSegment 和 Path 中添加了各种函数,以允许计算 Path 及其复合贝塞尔曲线的形状/大小。
除了下面的修复,BezierSegment 还获得了更多文档和可用性改进,包括包含其维度、度数、控制点等的属性。
更好的路径段迭代接口#
iter_bezier 迭代构成 Path 的 BezierSegment。这通常比现有 iter_segments 函数更有用,后者返回重建 Path 的最小信息量。
修复了计算路径边界框不正确的错误#
历史上,get_extents 始终只返回曲线控制点的 Bbox,而不是曲线本身的 Bbox。虽然这是路径范围的正确上限,但对于非线性贝塞尔曲线,它可能与路径的实际范围大相径庭。
后端特定改进#
savefig() 获得一个 backend 关键字参数#
savefig 的 backend 关键字参数现在可用于选择渲染后端,而无需全局设置后端;例如,可以使用 pgf 后端通过 savefig("file.pdf", backend="pgf") 保存 PDF 文件。
SVG 后端现在可以渲染带有透明度的填充图案#
SVG 后端现在尊重填充笔触的透明度。有用的应用包括半透明填充图案,作为区分条形图中列的巧妙方式。
SVG 在更多艺术家对象上支持 URL#
更多艺术家对象上的 URL(即来自 Artist.set_url)现在将保存到 SVG 文件中,具体来说,Tick 和 Line2D 现在受到支持。
SVG 中的图像在某些查看器中将不再模糊#
现在为不带插值(imshow(..., interpolation='none') 的图像提供了样式,这样 SVG 图像查看器在渲染自身时将不再执行插值。
保存 SVG 现在支持添加元数据#
保存 SVG 文件时,现在可以传递元数据,这些元数据将使用 都柏林核心 (Dublin Core) 和 RDF 格式保存到文件中。有效元数据列表可在 FigureCanvasSVG.print_svg 的文档中找到。
通过 PGF 保存 PDF 元数据现在与 PDF 后端一致#
当使用 PGF 后端保存 PDF 文件时,传递的元数据将以与 PDF 后端相同的方式进行解释。以前,此元数据仅在通过 backend_pgf.PdfPages 保存多页 PDF 时才被 PGF 后端接受,但现在也允许在保存单个图时使用。
NbAgg 和 WebAgg 不再使用 jQuery 和 jQuery UI#
相反,它们是使用纯 JavaScript 实现的。如果遇到浏览器问题,请报告。